「キャリトレ」では「アーキテクチャファースト」を軸に据えて、Androidリニューアルプロジェクトを進めました。結果的に、プロジェクトの進行がスムーズに終わり、リリース後10ヶ月経った今でもなお、リニューアルをした効果を感じています。この記事では、アーキテクチャファーストの施策を振り返り、現在、どのような効果につながっているのかを紹介します。
ゼロからの出発となったリニューアルプロジェクト
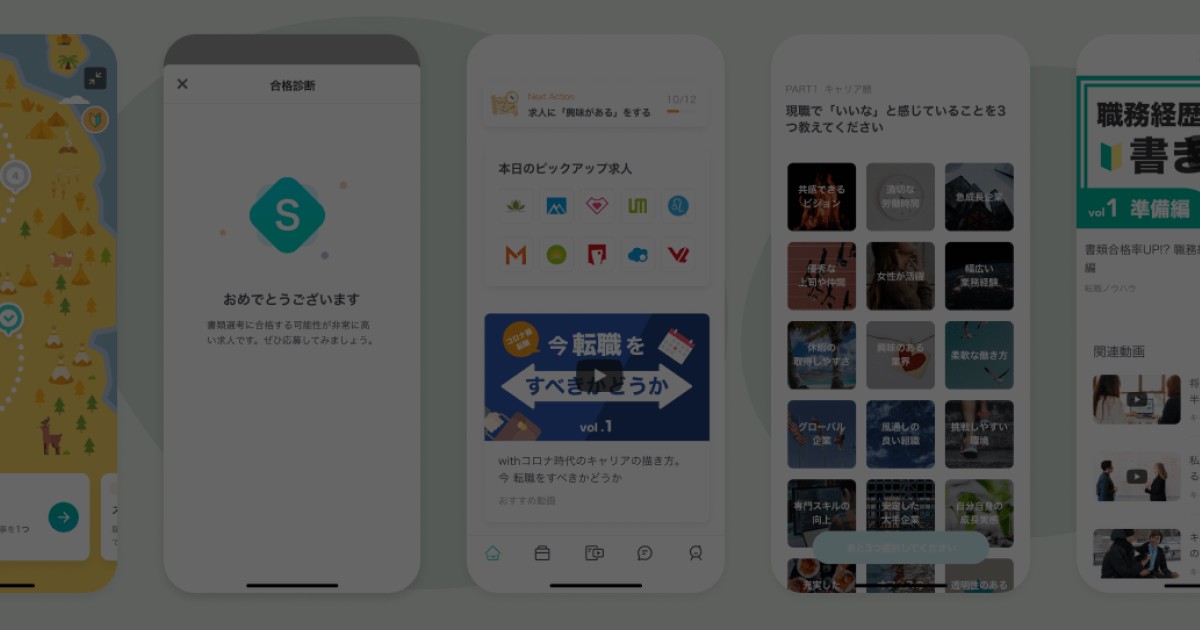
キャリトレ事業部スマートデバイスグループにて、「キャリトレ」Androidアプリの開発を担当しております萩尾と申します。2020年12月、挑戦する20代の転職サイト「キャリトレ」は、スマートフォンアプリをフルリニューアルしました。
「キャリトレ」のリニューアルプロジェクトは、単なるアプリケーションの作り直しにとどまらず、多くの機能追加・変更を伴いました。20代が主たるユーザーであるからこそモバイルアプリの重要性は高く、サービス全体を包括するインターフェイスとして失敗は許されませんでした。このプロジェクトを進めるうえで、以下のような困難がありました。
- WebViewベースのアプリケーションのフルネイティブ化が要件であり、リニューアルとは言えどゼロからの出発となること
- リニューアルに携わるアプリエンジニアは元々キャリトレ事業部所属のエンジニアではなく、キャッチアップコストがかかること
- リリース日は決まっていたが、デザイン以外の仕様が固まりきっていないこと
- ターゲットとなるスマホアプリネイティブな20代が満足に使える品質・クオリティであること
「挑戦する20代」に伴走し続けるサービスへの進化としての機能追加のみならず、WebViewベースのアプリケーションをフルネイティブで刷新を行い、技術的にも大きな挑戦となったリニューアルプロジェクトでした。
リニューアルプロジェクトの詳細についてはこちらの記事も併せてお読みください。
挑戦する20代に伴走し続けたい。「キャリトレ」アプリのリニューアル実現に至るまで。|ALL VISIONAL
「心をつかむ」転職アプリの世界観ができるまで | Visional Designer Blog
アーキテクチャとは
この記事ではアプリの一つの機能を実現するための役割分担を定義するデザインパターンのことを指します。
GoogleがAndroidアプリ開発において推奨している代表的なアーキテクチャであるMVVMをはじめとして、MVC、MVI、Flux、VIPERなどなど、様々な種類があります。
個人的にはある世界観(≒ UI/UX)を実現するための登場人物と人物相関図のようなイメージを持ってます。
アーキテクチャで最も重要なことは「制約」
アーキテクチャという形で実装に制約を設けることで、リリース時点のコードからチームメンバー全員の書いたコードに統一性を与えることを目指しました。 その動機として、以下のようなAndroid開発における固有の問題があります。
- ロジックをActivityやFragmentといったUIを司るコンポーネントに書いてしまい肥大化させがち
- 画面生成・表示や回転、設定変更などに関連するライフサイクルの取り扱い
開発を始める前にこれらの課題への解決策として、アーキテクチャ選定という形でスタンスを固めておく意味が大きいと思います。 仮にアーキテクチャを決めずに実装を進めていった場合、エンジニア各々でこれらの課題解決方法を発明していく、という状況に陥りがちです。
Fluxの採用を骨格とし変更の伝播に「制約」を課す
「キャリトレ」リニューアルプロジェクトでは「Droidkaigi2019」アプリを倣って、Flux1を採用しました。 「Droidkaigi2020」ではMVVMが採用されているという背景もありますが、あえてFluxを採用した理由は大きく2点あります。
- MVVMにおけるViewModelに相当する処理を担う登場人物が多い
- 参画メンバーはFluxを採用しているアプリの開発経験があり、キャッチアップコストを低く見積もれる
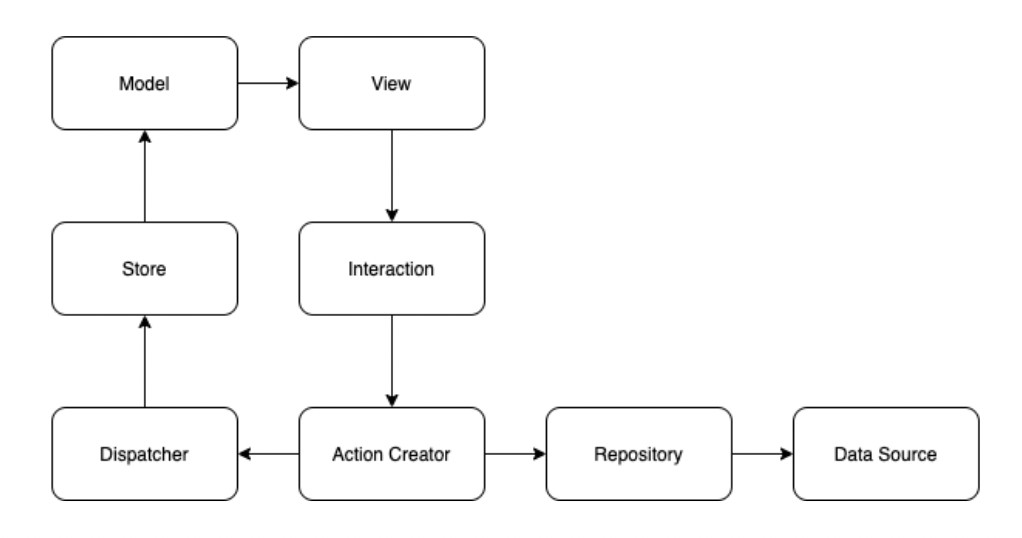
FluxはFacebookが提唱している、情報が円環のように単方向に伝播するのが特徴であるアーキテクチャです。 詳細な実装はこの記事では割愛しますが、Androidアーキテクチャコンポーネント2を活用して実装しました。
リニューアル中に現れた効果
Fragmentのレイアウトファイルにして145個(≒画面数)もの開発を、3人のメンバーで着手し、3ヶ月という期間で開発を完了することができました。これだけの短期間で開発を完了できたので、アーキテクチャがあったことで、高い生産性を実現できた、ということが言えるのではないかと思います。求人の情報を表示する画面や、履歴書を更新する画面のような比較的単純な画面から、メッセンジャー画面や動画再生画面などの複雑な画面まで、バラエティのある開発も問題なく進捗できました。
もちろん膨大なテストケースをこなしていたQAチームや、Webチーム、iOSチームの尽力があって成し遂げられたことではありましたが、これだけの規模の開発ができたのは、画面間の相似形をアーキテクチャとして整理できたことが大きかったのではないかと思います。 デザイナーが描く世界観をを詰め込んだUIを実現するために多くのUI変更工数を割くこともできました。
リニューアル後に現れた効果
メンバー全員が全ての画面を修正できる状態
新規開発の時に設計の足掛かりになる、というのはもちろんアーキテクチャのメリットの一つですが、他の人が書いたコードを修正する場合の足掛かりとしても役立っています。 現在、「キャリトレ」Androidアプリは私を含め3人体制で開発を行なっていますが、全員が全ての画面を修正することができます。
Fluxの世界観が画面単位で構成されており、他の画面における処理の構成を、他方の画面における処理の相似系と見なすことができることが大きいです。 例えば、「新規の画面を作る」場合にはどういったクラス設計をすべきか、という思想が以下など随所に埋め込まれています。
- (開発着手時点での)既存のコード
- テストコード
- プルリクエストテンプレート
- Wikiやドキュメント
これらの資料により、実装する上で考えることが絞ることができるため、単なるエンジニアリングのコストを逓減し、細かなUI調整などのより価値のあることに注力することができます。 また、ある機能を実現するために書くべきコードが明確であるということから、新規参画メンバーのオンボーディングにも貢献していると思っています。
エンジニア間で共通言語ができた
チーム内で共通言語を用いながらコミュニケーションをとれるのが、アーキテクチャの存在意義の一つだと思います。 コードレビューやライブラリの導入において議論を進める上で、アーキテクチャ固有の単語を使ってコミュニケーションが取れています。
Androidアプリの周辺技術はとても変化が激しく、特にこの2021年はJetpackComposeのリリースにより、開発のパラダイムが大きく変化した1年となりました。このような状況の中では、共通言語を媒介変数として用いて目線があった議論ができるところが良いところだと思っています。
Jetpack Composeのドキュメントは基本MVVMアーキテクチャを採用した形式で書かれているのですが、チームで読み合わせしていると、以下のようなアーキテクチャに関する議論で盛り上がることができたのは驚きでした。(逆に盛り上がりすぎて、ドキュメントの読み合わせはなかなか進まないということもあるのですが…笑)
- 「これはキャリトレアプリだとここの処理に相当するね」
- 「単方向データフローが要素として共通しているからLiveDataをStateに変換すればすぐ移行できそうだね」
- 「サンプルコードで書かれているようにViewがObserveする箇所は凝集すればもっと良くなりそうだね」
JetpackComposeへの移行もスムーズに進み、想像以上の効果がありました。
終わりに
最後に、メンバーに「アーキテクチャがあってよかったと思うことはありますか?」と質問し、返ってきた回答を紹介します。
アーキテクチャがあることで、どこでどのような処理を行うのかを迷わずに書くことができ、プロダクトの本質的な開発に集中することができました。 また、バグが出た際も、すぐにコードを理解することができたので、非常に早く改善サイクルを回すことができたと思います。
リニューアル途中から参画しているメンバー
私がキャリトレプロジェクトを触り始めて一番に感じたのが、データの流れが理解しやすく、どこでどんな処理をしているか把握しやすいということでした。 そのため、どう実装するか設計のイメージがしやすく参画してすぐに機能開発をすすめることができたと思います。
2021年5月からキャリトレAndroid開発に参画しているメンバー