無事アプリをリリースできたとしても、アプリ開発は終わりではありません。 限られた業務時間を本当に取り組むべき課題の解決に充てるためには、非生産的な作業を可能な限り排除する必要があります。
約半年にわたる地道な改善を経て、メンバーの受け入れ体制の整備や非属人化の施策にまで手が回っていなかったiOSアプリ開発チーム(以下、iOSチーム)が主体的に改善活動に取り組むチームへと変化を遂げました。この記事では、iOSチームが変化するきっかけとなった4つの効果的な取り組みをご紹介します。
目次
- はじめに
- リニューアル直後の開発環境の状態
- 1. オンボーディング体制の整備
- 2. 継続的改善の仕組みを作る
- 3. レビュー支援の充実
- 4. App Storeへのバイナリアップロードの自動化
- 学んだこと
- メンバーの声
- 最後に
はじめに
株式会社ビズリーチに2019年4月に新卒として入社した阿部 未樹也(@struuuuggle)です。 現在はスマートデバイス室のモバイルエンジニアとして、「ビズリーチ」サービスのiOSアプリの開発に携わっています。
2020年1月、「ビズリーチ」サービスの求職者向けアプリがフルリニューアルされました。今回のリニューアルではアプリの世界観を再定義し、気持ちよくスムーズに画面遷移できるUI/UXを実現しました。
リニューアルによってアプリは生まれ変わりましたが、iOSチームは依然として多くの課題を抱えていました。
リニューアル直後の開発環境の状態
アプリをリニューアルしてから1ヶ月が経ち、私がiOSチームにジョインした頃の開発環境は次のような状態でした。
- メンバーの受け入れ体制が整っていない
- オンボーディング資料が存在しない
- 環境構築手順が複雑
- コーディングスタイルにばらつきがあり、新しく入ってきた開発者に戸惑いを与えてしまう
- レビュー支援体制が整っていない
- App Storeへの申請を手作業で行っている
- 申請作業が属人化している
- 申請者のローカルPC上で申請用のIPAファイルを生成している
- などなど…
皆さんも思い当たる節はありませんか? このような開発環境でリニューアル後のグロースフェーズを迎えるのはやや心配ですね。 そもそもチームとしてこの開発環境に対する課題を共有できていなかったことが根本的な問題でした。 そこで、チームメンバーの助けをもらいながら少しずつできるところから開発環境を整えていくことにしました。
1. オンボーディング体制の整備
Glassdoorの調査1によると、オンボーディングに力を入れている組織は新しく入るメンバーの定着率を82%、生産性を70%以上向上させていることが明らかになっています。チームにジョインしたメンバーが気持ち良く開発業務に取りかかれるように、私たちはまず受け入れ体制を整えることから改善活動を始めました。
オンボーディング資料を作成
開発に各種ツールのアカウント作成方法・資料の在り処・重要なSlackチャンネルなど、開発する上で必要な情報を一箇所にまとめました。資料作りの際に重要なポイントは、「完璧なオンボーディングを作成することを目的としないこと」です。資料を作成した際に必要十分な情報を残すことに努め、業務に必要な情報が変化した場合は逐次資料を更新します。
受け入れメンバーはもちろん、実際にオンボーディングを受けたメンバーも不足事項を補うようにドキュメントを更新してくれています。 ありがたい限りです。
環境構築手順を自動化
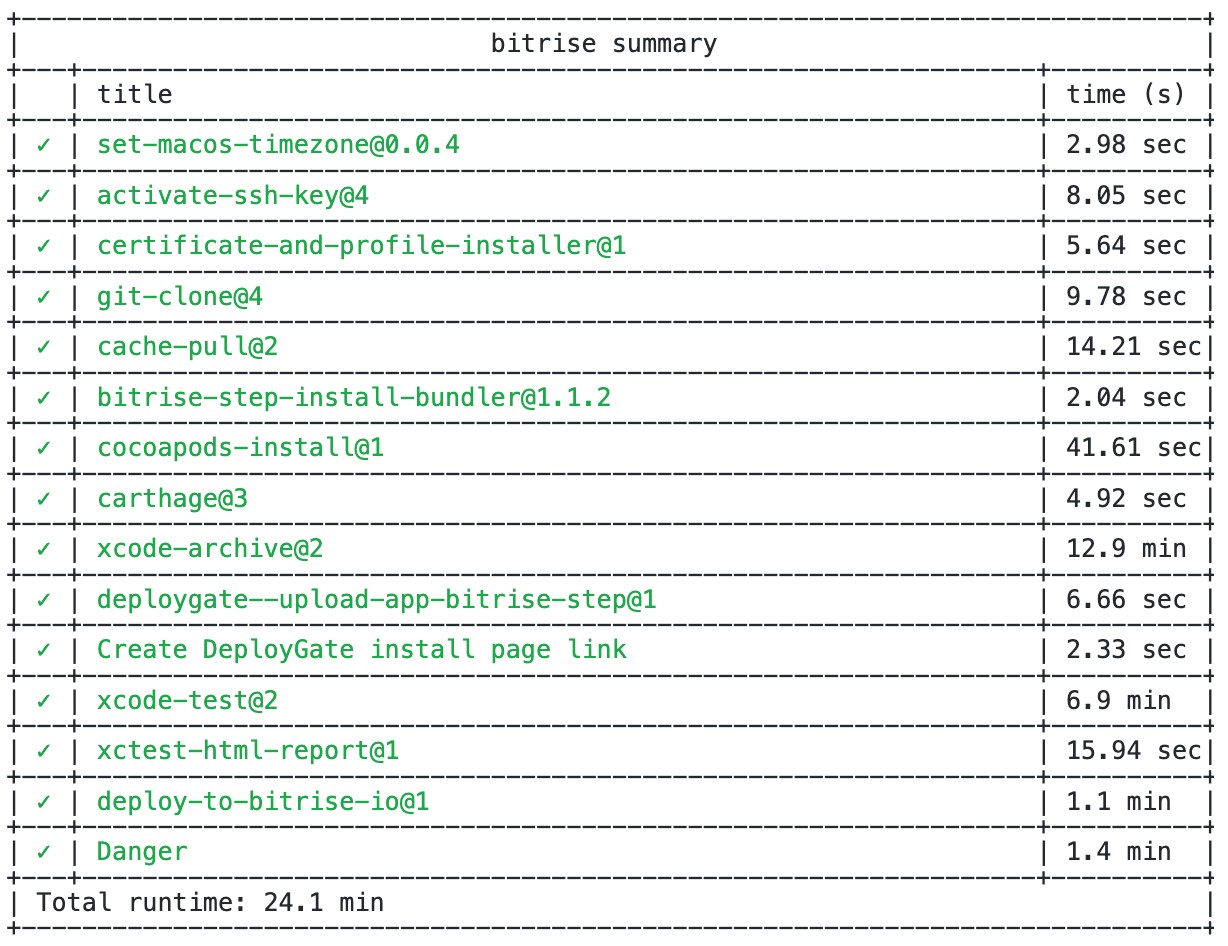
Xcode、CocoaPods、Carthage、Bundler、fastlaneなど、iOSアプリ開発に必要なツールは多岐にわたります。これらのツールは開発効率を向上させるために導入することがほとんどですが、一方でツールの数に比例してそれぞれのセットアップ作業も増加してしまいます。環境構築に失敗すると開発業務を始める際に非常に大きなストレスを感じてしまいますので、iOSチームではコマンド1つで環境構築が完了するような仕組みを整えました。環境構築コマンドにはライブラリのインストールの他、Xcode SnippetやGit Hooksの設定が含まれています。
|
|
iOSアプリ開発をしている上で避けては通れない証明書とProvisioning Profileの管理は、fastlane matchを使用しています。fastlane matchの活用方法の詳細は河内さんによる記事『fastlane match でiOSアプリ開発者を「証明書管理の苦しみ」から解放せよ!』 をご覧ください。
2. 継続的改善の仕組みを作る
1つ目の改善が成功し、受け入れ体制が整ったところで、次は継続的に改善のサイクルが回る仕組みを作ることにしました。
チームメンバーが抱えている開発環境への課題感を吸い上げるために、週に1時間を使ってiOS会を開催しています。 Warningが煩わしい・メンテナンスし辛いコードがある・テストを書きたい・申請作業を楽にしたい…など、呟きレベルの不満も改善タスクとして拾うようにすることで、たとえ小さくても改善の流れを絶やさないように努めています。
実際に挙がってきた改善ポイントの例:
- コンソールログを読みやすくしたい
- FatなViewControllerをスリムにしたい
- 共通コンポーネントの実装を統一したい
- 某Generic functionの型制約を強くしたい
また、改善タスクには基本的に締切を設けないようにしています。開発環境の改善を行う目的は主務である開発業務の効率と生産性を向上することです。「開発環境の改善」自体が目的化することで主務の開発業務を逼迫させないように、各メンバーの裁量に任せて改善タスクを消化しています。
3. レビュー支援の充実
1、2のチームビルディングに関わる取り組みを行う一方で、開発環境にも少しずつ手を加えていきました。
CIワークフローの構築
iOSチームでは、git-flowをベースにブランチを運用し、CI/CDサービスとしてはBitriseを使用しています。リニューアル直後の2月時点では、開発ブランチであるdevelopブランチへのマージをトリガーとするワークフローだけが存在している状況でした。また、レビュワーはPull Request毎に該当ブランチのビルド確認を行っていました。
仮に機能追加ブランチであるfeature branchがビルドできない状態でdevelopブランチにマージされてしまった場合、大きな手戻りが発生してしまいます。 developブランチへのpushがprotectされている場合、ビルドできるようになるまでの流れは次のようなステップに分解することができます。
- developブランチ上でのビルドに失敗していることに気付く
- ビルドが失敗する原因を特定する
- ソースコードの修正する
- Pull Requestを作成する
- コードレビューを行いマージする
各ステップの所要時間を仮に10分とすると、developブランチが再びビルド可能になるまでに50分もかかってしまいます。 場合によっては、他のPull Requestのマージをせき止めるブロッカー的存在にもなってしまうでしょう。 feature branchがビルド可能であることを確かめた上でdevelopブランチにマージすることで、このようなタイムロスを削減することができました。
そして、Pull Requestの作成をトリガーとするワークフローを作成し、CI上でビルドとテストを行うようにすることでレビュワーはコードレビューに専念できるようになりました。2
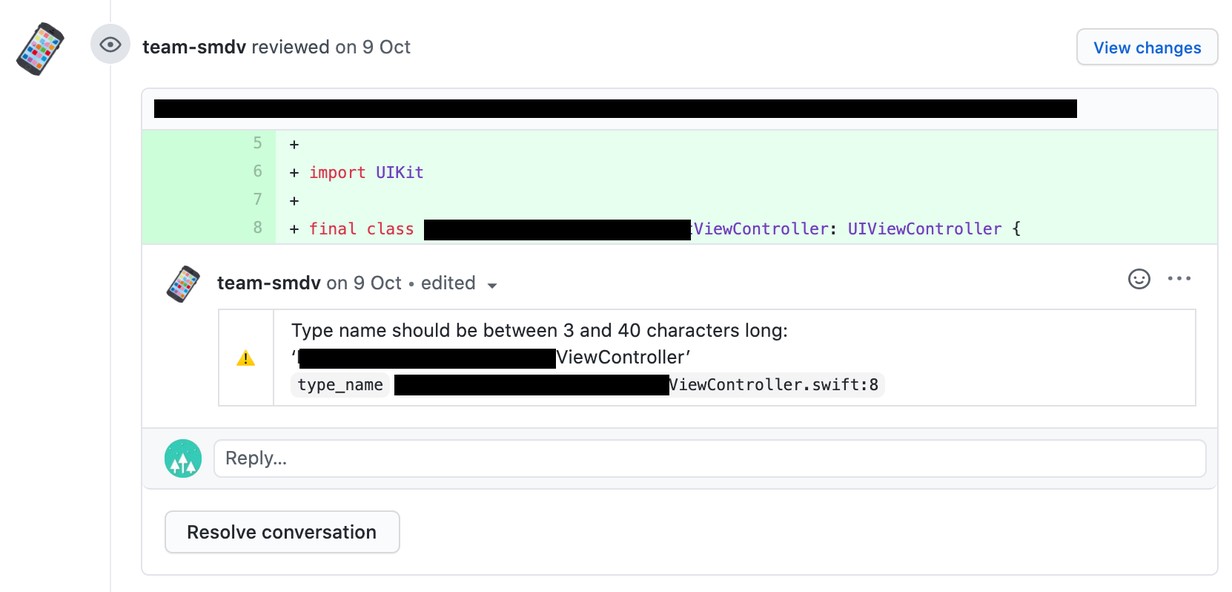
SwiftLint x Danger
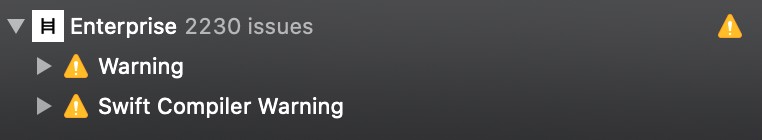
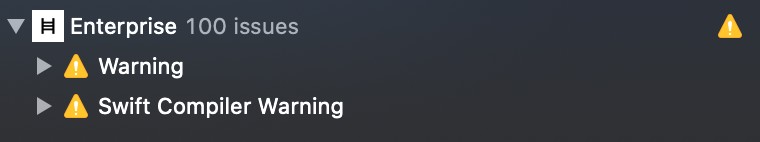
静的解析によって検知できるコードのスタイル揺れは、Pull Requestを作成する前にWarningとして検知するようにしました。SwiftLint導入直後は、Warningが2230件ありました。恐ろしい数のWarningですね。その後チームでLintルールを定めてWarning発生箇所をリファクタリングした結果、Warningが100件まで減りました。100件は少ないとは言えませんが、この頃から「Warningを減らそう」というチームとしてソフトウェアのエントロピーに立ち向かう意志が強まったため、とても良い取り組みだったと思います。
Warningを検出できるようになったとはいえ、このままではWarningが発生したままcommitやpushすることができてしまいます。 でも安心してください。Dangerを使えばbotがGitHub上でレビュワーの代わりにWarningを指摘してくれるようになります。 Warningをはじめとする重箱の隅をつつくような細かい指摘を頻繁に行うことは、レビュワー・レビュイー両者の精神的負担になりかねません。 細かい指摘はbotに任せることで、波風を立てずにレビュイーに修正を促すことが可能になります。
スタイルガイドの作成とコードレビュー観点の明文化
GoogleによるThe Standard of Code Reviewでは、レビュワーは8つの観点3からコードレビューを行うべきだと述べられています。コードベースとプロダクトの品質を維持するために8つもの観点からレビューを行う必要があるとは、レビュワーの負担は非常に大きいですよね。そこで、私たちはレビュワーの負担を下げるべく、スタイルガイドとコードレビュー観点を明文化することにしました。
私のような開発経験の浅いエンジニアを含め新しくチームにジョインしたメンバーが作成したPull Requestの場合、コーディングスタイルに関連する指摘箇所が大部分を占め、設計やその機能に関する指摘が埋もれてしまうことが度々起きていました。コーディングスタイル関連の修正は、チェック観点さえあれば実装者がセルフチェックすることができます。これにより実装者はPull Requestを作成した時点で既に自分のコードを自分でレビューした状態になるので、スタイルガイドとコードレビュー観点を明文化することはPull Request全体の品質を底上げする効果を生みます。そして結果的に、レビュワーは設計・機能・複雑さなどの観点に集中できるようになりました。
実際に作成したレビュー観点の一部を抜粋します。
- コードフォーマッターは適用されているか
- 不要なプロパティが存在しないか
- メソッドに使用していない引数はないか
- 値が変化しない変数はvarではなくletで定義されているか
- 変数名やメソッド名はその振る舞いを的確に表しているか
- コードが冗長ではなく、適切な共通化がなされているか
- アクセス修飾子が適切に付与されているか
- if文/guard文で早期リターンをしているか
- インスタンス化しないstructはenumで書き換えられないか
- 可能な限り
self.を省略しているか - extensionを使ってDelegateに適合している場合はMARKコメントが残されているか
1 2// MARK: - UITableViewDelegate extension SomeViewController: UITableViewDelegate {...}
4. App Storeへのバイナリアップロードの自動化
CIワークフローを整備したりDangerを導入したことでBitriseの知見が溜まってきたので、ついにApp Storeへのバイナリアップロード自動化に着手することにしました。
冒頭でも述べたとおり、これまでApp Storeへの申請は手作業で行っていました。手作業には3つのデメリットがあります。
1つは、リリースエンジニアの作業時間が長引き、負担になってしまうことです。 ローカルPCでArchiveを行い、App Store Connectにバイナリをアップロードして、メタデータを入力して…というように、 申請作業には多くの手順が存在します。各手順を間違いがないように確認しながら作業を行うと、あっという間に時間が経ってしまいます。
また、手作業は属人化してしまいがちです。実際、私たちのチームには申請作業の手順がドキュメントとして残っておらず、毎回特定のメンバーに申請作業を任せている状況でした。申請作業を担っているメンバーが、将来何らかの理由でチームを離れてしまったら誰も申請手順を知らないという恐ろしい状況が発生してしまいます。
手作業の特性として信頼性と再現性が低いこともデメリットの1つです。 チームメンバーによって各ツールの環境設定が異なると、例え小さな差異だろうとアプリケーションのビルドに影響を及ぼす要因となります。申請作業を自動化しておくことで、いつ・誰が作業を行っても同一のアプリケーションができるという再現性を担保することが可能になります。
本番環境に関わる設定やフローを改善することはとても怖いですよね。万が一、本番環境で問題が発生してしまった場合、変更点が多ければ多いほど原因を特定する難易度が跳ね上がってしまいます。そこで私たちのチームでは、リリースの度に可能な限り小さい単位で改善を行うことにしました。
| 回数 | 改善内容 |
|---|---|
| 1回目 | IPAファイルはBitrise上で生成し、残りは手作業で申請する |
| 2回目 | Bitriseで生成されたIPAファイルをローカルPCにダウンロードし、手動でfastlane deliverで実行する。残りは手作業で申請する |
| 3回目 | IPAファイルの生成〜アップロードをBitrise上で完結させ、審査の提出は手動で行う |
申請フローを改善した結果、IPAファイルの生成からApp Store ConnectへのアップロードまでBitrise上で完結するようになったので、作業者は待ち時間で他の作業ができるようになりました。申請にかかる時間が約30〜40分短縮された上に、手動で作業するときの精神的な負担がグッと軽減されたため、この改善に対するチームメンバーからの評判はとても良かったです。
学んだこと
これまでご紹介してきた改善活動は短期間で一気に実施したのではなく、半年間かけて少しずつできるところから着手したからこそ成功したと思っています。例えば、コードレビュー観点はLinterを本格的に導入してDangerと組み合わせることで洗練されたものですし、App Storeへの申請作業の自動化はCIやfastlaneの知見が溜まっていたからこそ実現できました。そして、チームや開発環境に対して課題を感じている場合は、まず自分のできる範囲内で改善を積み重ねていくことが大切だということを学びました。始まりは小さくとも、コツコツと取り組みを継続することで、最終的にはチーム全体に開発環境を改善する流れをもたらすことが可能になります。
とはいえ、これまで行ってきた改善活動は決して私個人の成果ではなく、チームメンバーが一丸となって改善点に向き合った結果得られたものだと思っています。まだまだ改善の余地は残っているので、チームメンバーがハッピーな開発を行えるように引き続き改善活動を行っていく予定です。
いつも改善案のインスピレーションを与えてくれるAndroidチームと、普段の開発業務でお世話になっているiOSチームの皆さんにはとても感謝しています。
メンバーの声
約1年ぶりにビズリーチアプリ開発に携わることになりました。
開発体制・環境を改善していく流れや基盤を作ってくれたのはとても助かりましたし、勉強にもなりました。日々の業務に追われて、守りの部分を疎かにしがちでしたが、今の環境ではバランスよく対応できてると思います。
引き続き、よりよい開発体験ができるように改善を進めていきたいですね!!永友
AppStoreの申請作業を手作業でしていると、画面を定期的にチェックしておかないといけなかったのが地味にめんどくさくて、とても楽になりました。
これからも生産性向上のためにDevOpsを加速させていきたいですね。ゴン(@MachGonGon)
記事中にも何度も出てきてますが、継続的な改善が何より大事、それを全員が理解して主体的に動いてくれるところがこのチームのいいところだなと思っています。ストア申請自動化できた時の驚きは本当に大きかったですね。これからも一緒にハッピーな開発を目指して改善を続けていきましょう!
ジロー
最後に
2019年8月、株式会社ビズリーチにスマートデバイス室が設立されました。 現在、スマートデバイス室は事業部横断組織として全社的なスマホシフトを推進するために、「ビズリーチ」サービスの求職者向けモバイルアプリをはじめ、キャリトレやビズリーチ・キャンパスfor Studentのモバイルアプリ開発をリードしています。
アプリのグロース施策はもちろん、リニューアルや仕組み作りに興味をお持ちのモバイルエンジニアを募集しています。 モバイルエンジニア(iOS/Android)
-
UIの動作はコードを見るだけでは動作を保証できないこともしばしばあります。実際にブランチをチェックアウトして動作確認を行うことも大切です。 ↩︎
-
設計、機能、複雑さ、テスト、命名、コメント、スタイル、ドキュメントの8つの観点。Code Review Developer Guide | eng-practicesより引用。 ↩︎