Visionalの新卒エンジニアは、入社後の約1ヶ月半、新卒研修を受けます。 この研修の最終プログラムでは、Visionalのものづくりにおいて基礎となる技術、プロダクト開発プロセスを実体験する実践課題があります。 既にその課題を終え数ヶ月経ちますが、この記事ではその実践課題の内容や、実際に受けてみて感じたことなどを新卒社員の目線でご紹介します。
Visionalにおける新卒研修の全体像と実践課題
新卒研修は実践課題だけでなく、その前提となるチーム開発やプロダクト組織で働くうえで欠かせない研修を含む、以下8つの研修で構成されています。
- Git/GitHub研修
- 技術者倫理研修
- テストの考え方研修
- スクラム研修
- サービス運用/信頼性研修
- セキュリティ研修
- グローバル研修
- 実践課題
これらのVisionalの新卒研修で大切にしている考え方や大枠については、技術力だけではない、Visionalの新卒研修フレームワークにて紹介しています。
この記事では、研修の最後に行われる実践課題がどのようなものなのか、重点的にご紹介します。
「動けばいい」で終わらないB2B開発の現場で求められる開発要件
課題に取り組む期間は約3週間、テーマはSNS開発となっており、大きく4つの領域の要件が与えられます。
- 技術要件
- 機能要件
- 非機能要件
- ドキュメント要件
テーマこそSNS開発ですが、Visionalの主要技術に基づく技術要件、基本的な機能の実装を必須とする機能要件、そしてB2B SaaSにおいて必要とされる長期運用を前提とした非機能要件、ドキュメント要件が与えられ、それらの企画、開発からデプロイまでをメンターの先輩社員のサポートのもと行います。
これらの要件について詳しく説明します。
Visionalでの技術スタックに基づく技術要件
Visionalでは、B2Bサービスにおけるサービス品質の担保を行うために、Java、Scala、Kotlinといった型の力を得られるJVM系の言語を用いて開発しています。 また、クラウドインフラまわりでは、一部サービス特性上GCPを利用しているサービスもありますが、現在多くの事業ではAWSで各サービスを構築、運用効率化を図っています。
そのため、実践課題においては下記の技術を使用することが要件として定められています。
- Java(Spring Boot)
- AWS
- JavaScript(TypeScript)/HTML/CSS
- MySQL
- Docker
基本的な品質と魅力的品質を意識、「あえて車輪の再発明」を行う機能要件
B2Bサービスでは、お客様が期待する基本的な機能を不具合なく提供する事は大前提とし、そのうえで付加価値となる魅力的品質をプロダクトチーム自らが考え、実現していく事が求められます。 そうした開発プロセスを体験するために、この研修プログラムには、製品として成立する必須機能と、差別化要因になる機能の企画開発を行なう観点が含まれます。
- 基本機能
- 認証・認可(ログイン/ログアウト) ※マネージドサービスの使用不可
- 投稿の検索
- 投稿の作成/削除
- 追加機能
- プロダクトの差別化、付加価値となる機能を2つ実装
- コラボレーション機能
- 以下の機能の実装(フロントエンドからDB操作すべて)を自分以外の新卒同期へ依頼
- 投稿の編集
- 以下の機能の実装(フロントエンドからDB操作すべて)を自分以外の新卒同期へ依頼
基本機能にある認証・認可では、Auth0やAmazon Cognitoといったマネージドサービスが台頭しており、弊社でもこれを利用しているプロダクトがあります。マネージドサービスは中で行われていることを理解したうえで利用する分には非常に便利ですが、一方で理解しなくても使えてしまう一面があります。そこで、認証・認可の基礎を理解し、それらのメリット/デメリットを判断したうえで使用する判断をできるようになるために、あえて「車輪の再発明」を行っています。 また、コラボレーション機能では、チーム開発を経験するために、要件、仕様のドキュメント化、コードレビューなどを通じて、他メンバーと協力して開発を行なうことが要件として定められています。
堅牢なシステムを構築するための非機能要件
前述している通り、VisionalではB2Bサービスを主に提供しており、お客様の安心、安全を実現する堅牢なシステム構築が不可欠です。 それを実現するために、非機能要件には、以下のようなモニタリング・ロギング、自動テスト等の構築や、セキュリティ・プライバシーポリシー遵守の観点も盛り込まれています。
- コーディングガイドラインの尊重
- モニタリング・ロギング
- アプリケーションとインフラストラクチャの監視
- エラーログ&スタックトレース(アプリ)
- アクセスログ(インフラ)
- テスト
- UnitTest
- 主要機能の正常系
- 主要機能の異常系
- E2Eテスト
- セキュリティ・プライバシー
- インジェクション攻撃への対策
- 通信とデータの暗号化
- 個人情報の保護
- その他、弊社基準でのセキュリティ要件を満たす事
円滑なチーム開発を行うためのドキュメンテーション
実務では、開発チームに新しいメンバーが入ってくることや、自分自身が他のチームに移動するなどの開発体制の変化が日常的に起きます。別のチームメンバーにスムーズに引き継げる体制の構築、属人化の排除のためにドキュメンテーションは重要です。
そのため、下記のようなドキュメント作成が要件として定められています。
- プロダクト、プロジェクトマネジメントにおけるドキュメント
- 全体のロードマップ、マイルストーンのドキュメント化
- プロジェクト開発の進め方(手法、ツール)
- 機能
- 全ての機能リスト/制限
- 基本機能におけるセキュリティに関する対応策一覧
- テストの設計
- 技術
- 使用技術の概要
- インストール手順
- デプロイ手順
- アプリケーションアーキテクチャ図
- インフラ構成図
- データベース
- ER図
- DDL
- モニタリング(対象、理由、手法、期間)
- ロギング(対象、理由、手法、期間)
3週間という短い開発期間で課題を克服するための工夫
ここからは、私たち新卒エンジニアが、3週間という短い開発期間で、どのように前述の課題に取り組んだかについて紹介します。
オンライン環境下での信頼関係の構築
COVID-19の影響にて、研修は基本的にオンラインで行いました。 オンライン故に、新卒同期間のコミュニケーションも希薄になりやすいため、Zoom上で雑談や疑問を相談する時間を取るなどして、意識的に新卒同期間でのコミュニケーションをする機会を増やして信頼関係の構築をしていました。
また、気軽にSlackで分からない点を相談し、新卒同期間で助け合いながら課題を進めました。
短い期間でゴールに達するためのマイルストーン設計、スケジュール管理
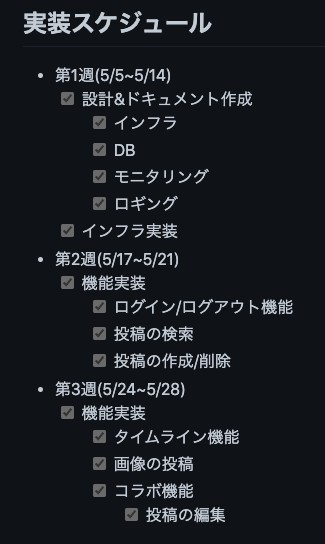
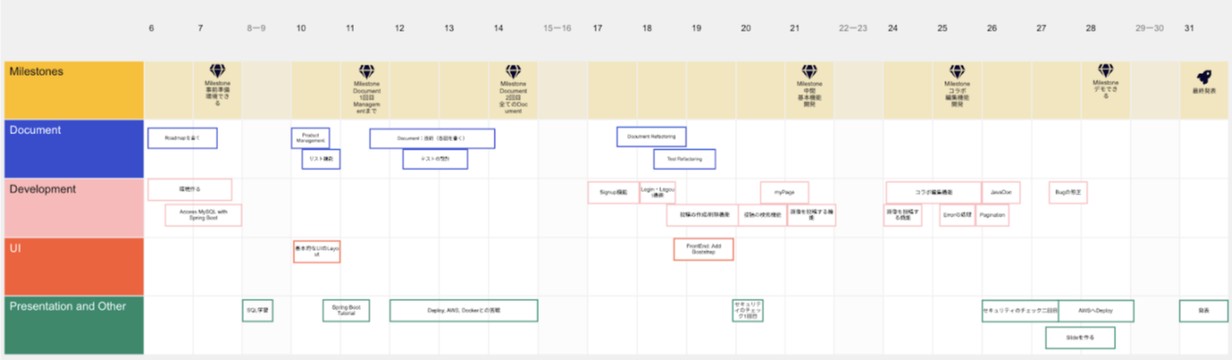
課題に取り組むにあたり、おおまかな全体的な実装スケジュールと、週毎に最低限実現しておきたいことを最初に決めました。 なぜなら、要件全てを実現するために必要な時間を予測することが難しく、予め全体的なスケジュールを決めないと、期間内に課題を終わらせられないと考えたためです。 そして、最低限実現しておきたいことと使える作業時間をもとに、実際のタスクや詳細な要件の洗い出しを行いました。
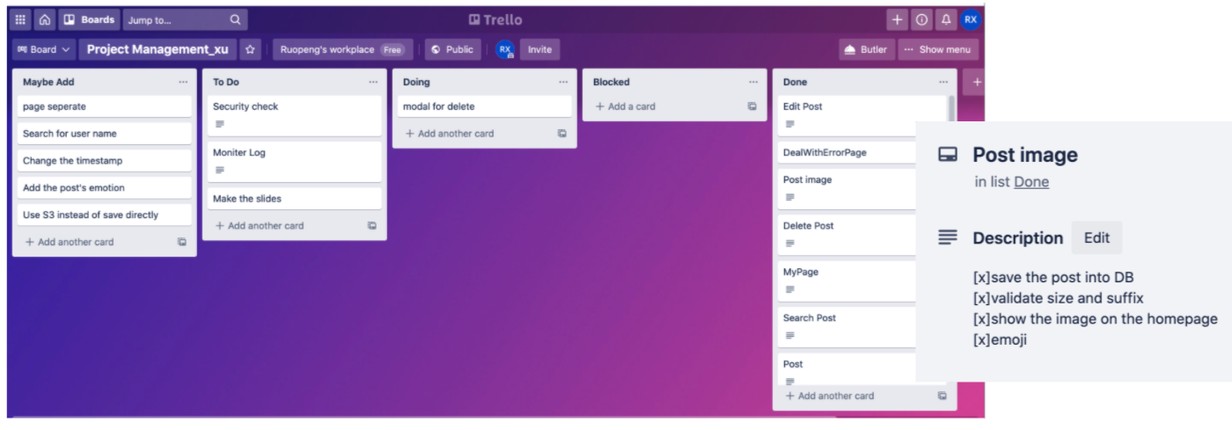
今回、私はGitHubを用いてマイルストーンと全体のロードマップを管理しましたが、MiroやTrelloを用いて視覚的に分かりやすくプロジェクト管理しているメンバーもいました。
Open APIを用いたスキーマ駆動な開発によるコード自動生成と開発効率化
短い期間で要件を満たすための工夫として、Open APIを導入し、Open API generatorを用いてクライアント/サーバーのAPIコードをAPI定義を元に自動生成するスキーマ駆動開発を行いました。これはメンター社員の所属している事業部で導入されており、コードの自動生成による開発の効率化を図れると考え導入しました。
この仕組みを導入することにより、コードの自動生成による開発スピードの向上や、ドキュメントとコードの乖離が無くなること、コラボ機能において円滑に仕様の共有を行えるというメリットを感じました。
Next.jsとServerless Frameworkによる開発効率を追求したフロントエンド構成
フロントエンド構成は、今回の課題において唯一技術選定の余地がありましたが、本来解くべき課題に集中するために、できる限り手間のかからない開発効率を追求した構成を意識しました。
まずNext.jsについては、私自身がReactに慣れているため使用を決めました。更に、環境構築や煩雑なwebpackの設定等の手間を軽減でき、本質的な実装に時間が割けると考え、Next.jsを採用しました。
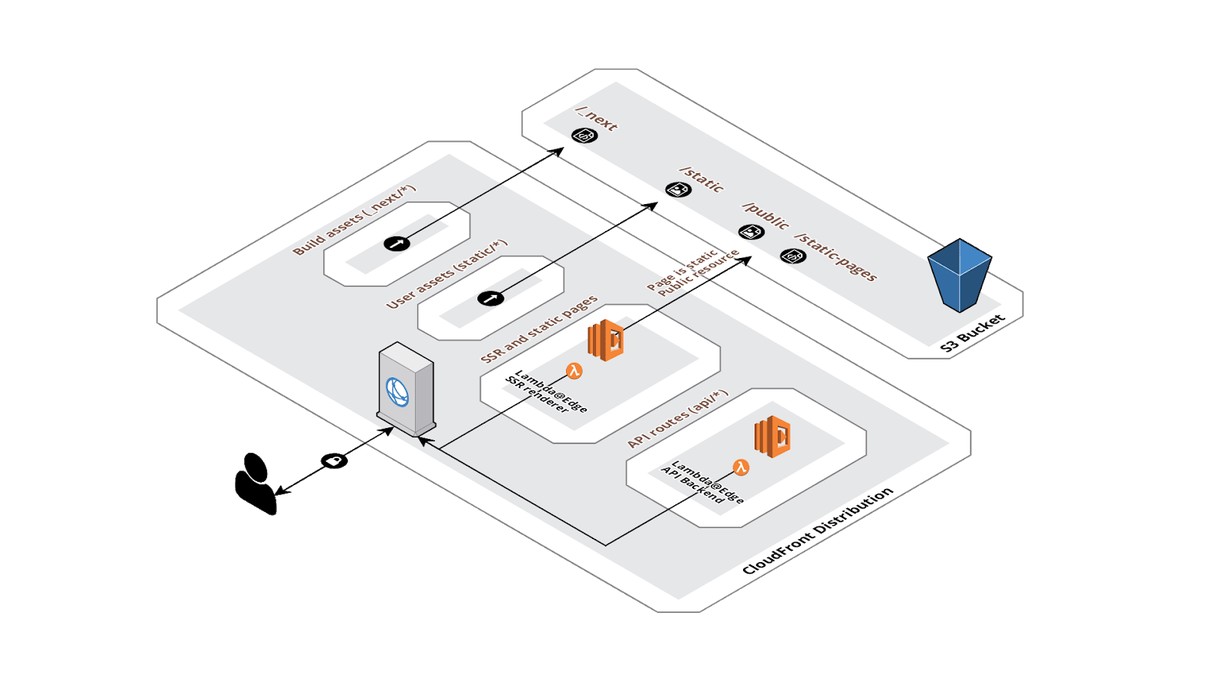
そしてNext.jsのデプロイについては、Serverless Frameworkを使用しました。デプロイにはAmazon EC2やAWS Fargateでの構築も考えられましたが、serverless-next.jsにより容易に構築が可能であり、サーバーレスによる運用の楽さ、スケーラビリティ、運用料金の安さからServerless Frameworkを採用しました。
serverless-next.jsを使用することにより、ビルドされた静的ファイルがAmazon S3に配置され、前段にAmazon CloudFrontが展開されます。静的ファイルはAmazon CloudFrontでキャッシュされ、SSRやAPI等サーバーが必要な箇所では、Lamda@Edgeが動作します。
この環境がコマンド1つで構築できることが、時間の限られた研修において大きな採用理由となりました。
画像はServerless Next.jsより引用1
ECSによるスケーラブルな構成とTerraformによるIaCを行ったバックエンドインフラ
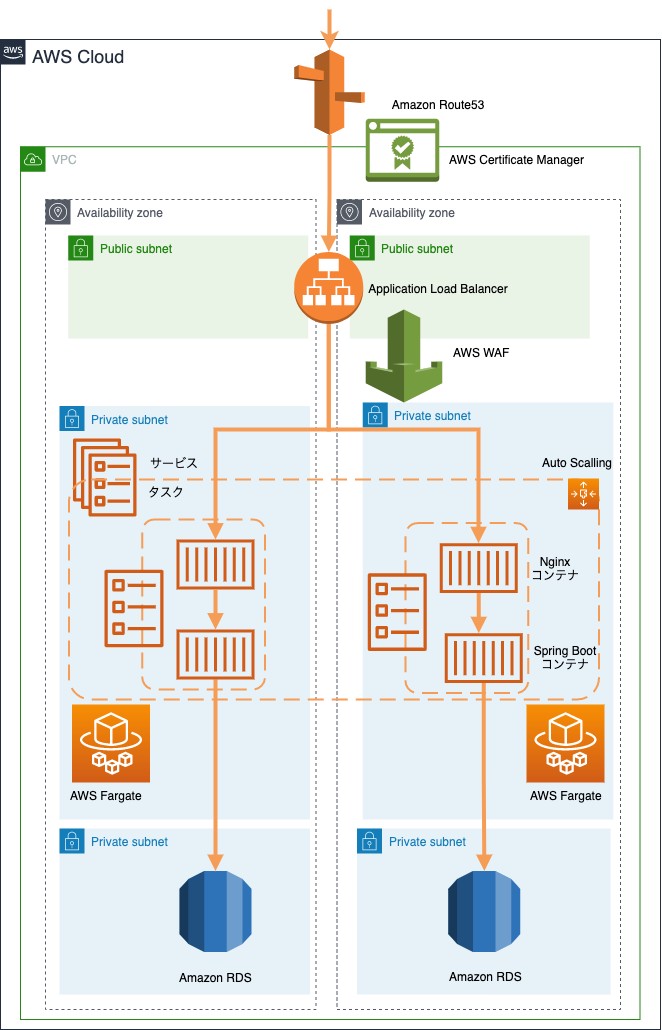
Visionalでは、「ホストマシンの管理・運用が不要」「スケーリングが容易」といったメリットが存在するECSやFargateを用いてコンテナ化して動作しているサービスが多いため、バックエンドはFargateを使用したECSにて構築しました。
AWS Fargate上でNginxとSpringBootを動作させ、Application Load Balancerでリクエストを受け付け、DBにはAmazon RDSを用いています。
要件にあるセキュリティ・プライバシーを満たすためにも、AWS Certificate ManagerでSSL/TLS証明書を用意し、httpsの対応を行い、AWS WAFを用いたセキュリティ対策を行いました。
更に実務では、Terraformを用いてIaC(Infrastructure as Code)を行うことが多いため、これらの構成をTerraformを用いて構築しました。
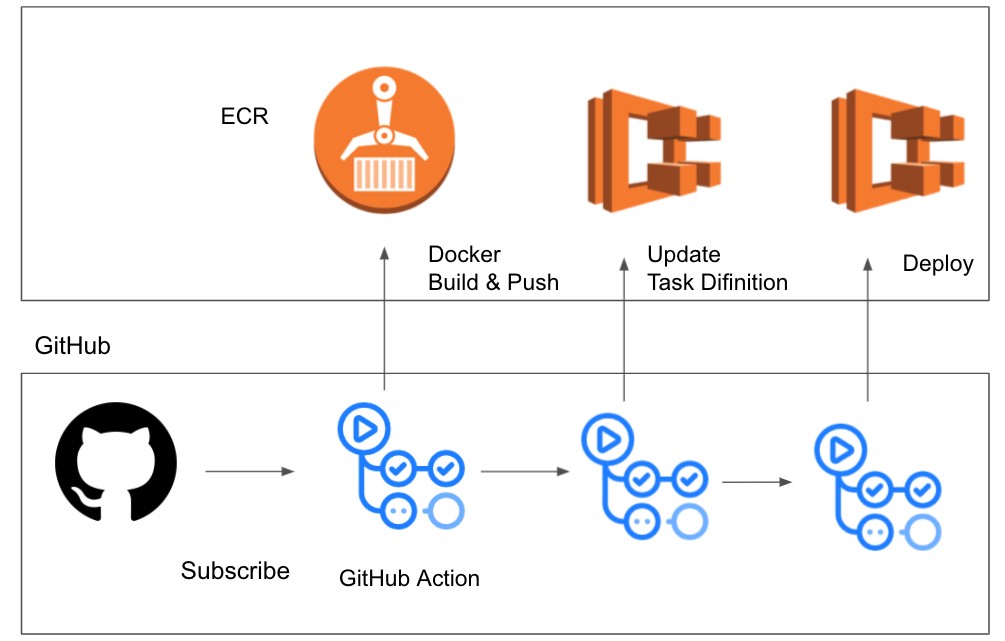
GitHub Actionsによる継続的なデプロイの実現
限られた研修期間の中で、フィードバックループを多く回すために継続的なデプロイの仕組みを検討しました。 コード管理にGitHubを使用していることもあり、連携の楽さや、パイプラインの構築が他のCI/CDよりも高速に行えると考え、GitHub Actionsを用いたCI/CDを構築しました。
この仕組みにより、GitHubのリリース作成をトリガーに、テスト実行、Dockerイメージのビルド、ECRへのPush、Fargateへの反映までを自動化することができました。
実践課題を通じて感じたこと、未来の仲間に向けて
Visionalでは「お客様の本質的課題解決」を実現するために、幅広い技術力と深い専門性を併せ持ち、技術に立脚した社会的な課題解決を行うリーダーになることがエンジニアには求められています。
今回の研修で、フロントエンドからバックエンド、インフラの実装を行ったことを通して、技術を幅広く理解することやB2Bサービスにおける品質担保の大切さを感じました。
我々新卒エンジニアは既に実務を始めており、実務の中で、新卒研修で学んだことの大切さを実感しています。新卒研修で学んだことを大切にしながら、これからもプロダクトを成長させていきたいと考えています。
Visionalでは「新しい可能性を、次々と。」をミッションに掲げ、一緒にプロダクトを成長させていく仲間を求め、新卒採用を行なっています。少しでも興味をお持ちいただいた方は、ぜひ一緒に技術、プロダクトを通じた新しい可能性を実現していきましょう!
-
Serverless Next.js, https://serverless-nextjs.com/docs/architecture, (参照2021-10-05). ↩︎